Example Five – Making Snippets Interactive with Fill-ins
Fill-ins allow you to interact with the user before the snippet is expanded. We are going to cover how we can use the Multi Line Field and the Popup Menu. In this example we taking the role of an accountant who is setting up a meeting with a client to discuss their taxes. They are using Multi Line Fields to manage dynamic text for giving more detail on what is being discussed. As always create a new snippet, give it a name, and an abbreviation.
- Next, enter this text into the snippet.
Dear [ClientName],
I hope this message finds you well. As we approach the tax season, I wanted to reach out to ensure we have ample time to thoroughly review and discuss your tax situation for the year. Last your you filed your taxes as [FiledAs].
[SpecialDetailsSection]
[Details]
Could we set up an appointment at your earliest convenience? This meeting will allow us to go over any changes in your financial situation, address any concerns you might have, and ensure that we can maximize your returns and comply with tax regulations.
Please let me know a date and time that works best for you, and whether you’d prefer to meet in person, over the phone, or via a video call. My aim is to make this process as seamless and beneficial for you as possible.
Thank you for your attention to this matter. Looking forward to your reply.
Best regards,
[Your Name]
[Your Position]
[Your Contact Information]
- Replace the “[ClientName]” with a Single Line Field.
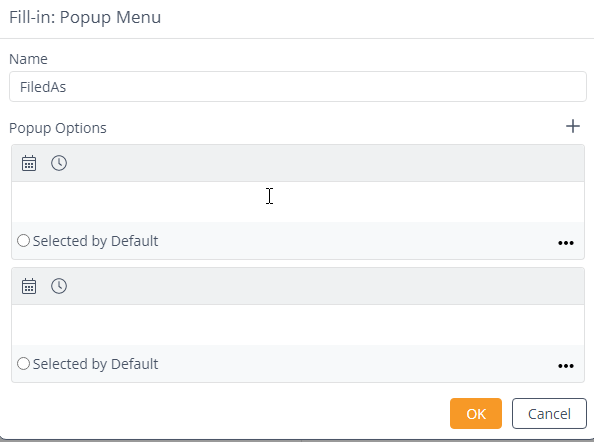
- Next, we are going to replace the “[FiledAs]” with a Popup Menu. You will now see a new window as shown below. Give it a Name.
- You will see that there are two popup options by default. What this allows you to do is to add options that will be shown to the user to select from when they expand the snippet. In our case, we want to add the different filing status options, which are:
- Single
- Married Filing Jointly
- Married Filing Separately
- Head of Household
- Qualifying Widow(er) with Dependent Child
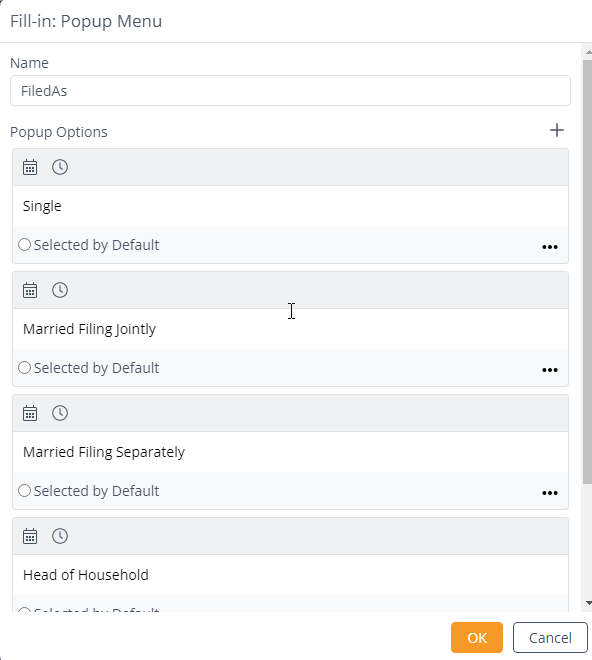
- Using the “+” button, add all the options from step 4. Your window should look like this now.
- You can select one of the options to be selected by default. Once you are done, click OK.
- Next, we will add a Multi Line Field. Select [Details] and replace it with a Multi Line Field. Give it a name and select how many characters you want to allow. Here you can also set the height of the Multi Line Field. Click OK when done.
- Since we might not need this detail, add an Optional Section, replacing the “[SpecialDetailsSection]” text, so the user can toggle it off. Click on the “Include by Default” checkbox, then click OK when done.
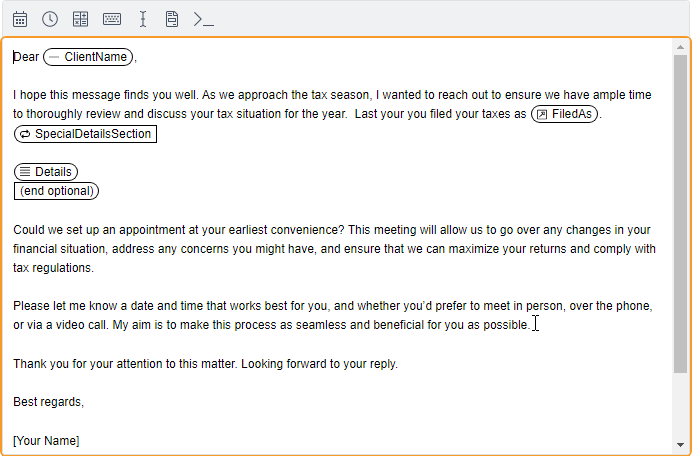
- Your snippet should now look like this:
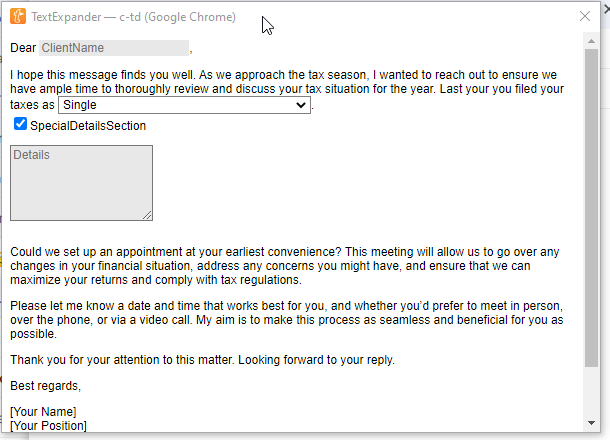
- Now, you are ready to test. Type your abbreviation and a window should pop up like below.
- Notice that you have a drop-down to select from a defined list of options as well as the multi line field. The interesting thing about the multi line field is that you can not only type or paste text, but you can also expand other snippets.
Fill-ins allow you to add more dynamic text to your snippets, so they are more useful and flexible. The last example we are going to look at is nesting snippets in our last post called Example 6 – Nesting Snippets.
Ready to Take the Next Step?
If you found this post helpful, don’t miss out on the rest of the series. Explore the other posts for more insights and strategies. And if you’re looking to apply these ideas to your own business, let’s connect and discuss how I can help you achieve your goals.
- Example 1 – Simplifying Boilerplate Text
- Example 2 – How to Prompt Users for Input
- Example 3 – Working with Dates and Times
- Example 4 – How to Automate Keyboard and Cursor Actions
- Example 6 – How to Reuse Common Text in Multiple Snippets